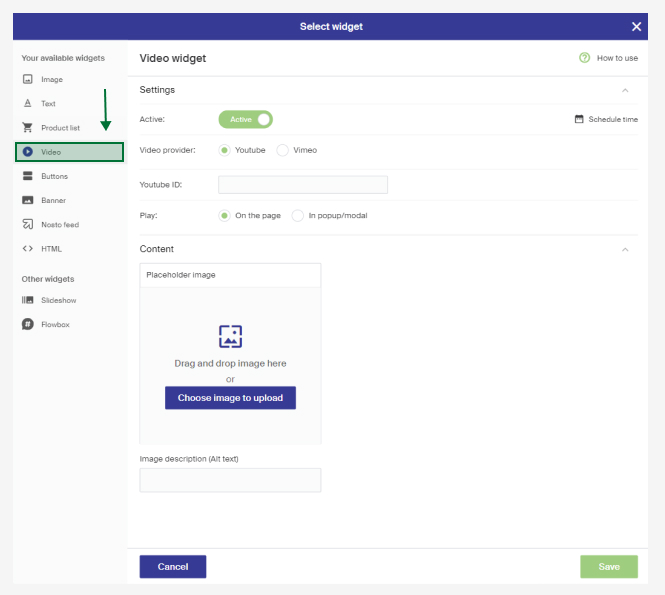
Video widget
This widget lets you place a video on the website. The video can both be played directly on the side or in a modal/popup.

Settings
Video provider - Here you choose which video provider you usem Vimeo and Youtube are the two that are supported.
Youtube ID / Vimeo ID - The field you fill in the Id for the video you want to play
- Youtube ID - ID for Youtube video's are the last part of the link
You can take the ID directly in the Youtube video URL, e.g https://www.youtube.com/watch?v=12345, then there are signs' that are after = you should take with 12345. Or you can click on the "share"-button on the Youtube-videopage and copy the last part of the link. For example, https://youtu.be/12345, where you fill in 12345. - Vimeo ID. Click on "share"-button on the Vimeo-videopage, copy the last part of the link. For example https://vimeo.com/25451551 then the ID becomes 25451551 which you include.
Play - Here you choose if you want the video shall be played directly on the page on in it's space, or if the video shall be opened in a popup/modal.
Placeholder image - Here you get the possibility to manually upload a placeholder picture for the video. If it's not done then the widget will automatically use the picture from the video provider. To manually choose a placeholder picture gives more flexibility in how the video is presented and is recommended because of page speed. For the Alt-text you need to write a description of the picture. This is read by the search engine.
Picture format
Recommended picture format is JPEG for best performance. It's also possible to upload GIFs but no picture optimisation will be made to GIFs so remember it's affect on your sites page speed. Which picture widths that are optimal for you page are dependent on the pages design.
The pictures height is always dynamic, make sure that the pictures in adjacent colums have the same height for the best result.